| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 플러터 뷰 컨트롤러
- flutter 회전
- Swift flutterviewcontroller
- flutter rotate
- silent push
- 노티피케이션 익스텐션
- 스위프트 푸시
- swift sms
- swift 문자
- 스위프트 앨범
- 안드로이드 에러
- 안드로이드 숏컷
- 스위프트
- FlutterView MethodChannel
- 앱 꺼졌을 때 푸시 데이터 저장
- 안드로이드 FCM
- 안드로이드 앨범
- 스위프트 UserDefaults
- 안드로이드 바로가기
- 스위프트 웹뷰
- 스위프트 테이블 뷰 셀
- Swift flutterview
- 푸시 데이터 저장
- Flutter NativeView
- 스위프트 카메라
- NotificationService Extension
- swift autolayout
- 앱 백그라운드 푸시 데이터 저장
- native flutter view
- Flutter UIKitView MethodChannel
- Today
- Total
Things take time
[SWIFT] Autolayout, 오토레이아웃에서 Android의 Gone과 같은 뷰 조절을 해보자. 본문
[개요]
이 전에도 관련 글로 포스팅을 했었다.
https://g-y-e-o-m.tistory.com/86
[SWIFT] AutoLayout, 안드로이드의 Visibility Gone과 같은 옵션 사용하기(컴포넌트 삭제(숨김)시 자동 맞춤)
[개요] 안드로이드의 각 컴포넌트에는 visibility란 속성이 있고 그 값에는 visible, invisible, gone 뭐 이런애들이 있다. 그 중 invisible과 gone의 차이는 컴포넌트를 숨길것인지(Invisible), 아니면 숨기면서..
g-y-e-o-m.tistory.com
해당 포스팅은 constant의 값을 조절해서, 뷰를 땡겨오는 방식이었는데
이번엔 다른 방식으로 접근하려한다. (기존 방법으로 해도 된다는 뜻)
바로 스택 뷰!
스택 뷰는 말 그대로 뷰 들을 쌓고 있는 뷰다. 이 안에 들어온 뷰들은 서로 상하, 좌우만 제약조건을 걸어두면, 하나의 뷰가 hidden 될 경우 자연스럽게 남은 뷰들이 붙게 된다.
그러므로 constant의 값을 조절하지 않고, 단순히 isHidden 값을 조절함으로써 원하는 UI를 만들어 낼 수 있다.

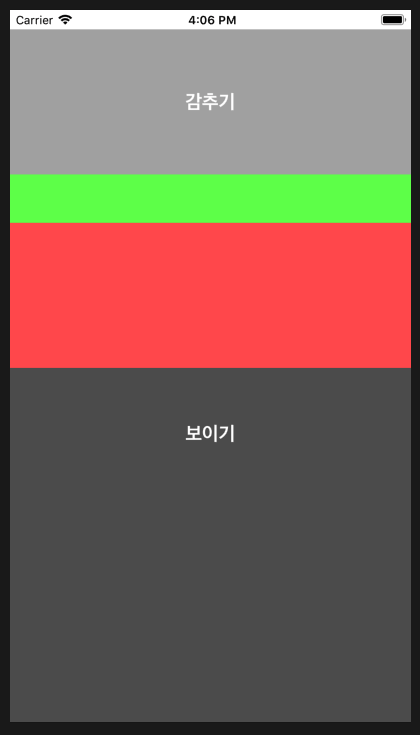
위의 뷰 컨트롤러를 보자. 감추기 버튼을 누르면 스택 뷰 안에있는 빨간색 뷰가 사라질 것이고, 보이기 버튼을 누르면 다시 위와 같은 뷰의 모습으로 돌아올 것이다.
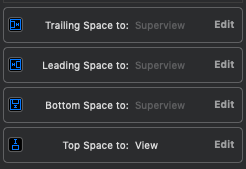
각 초록, 빨간 색의 뷰는 아래의 제약조건을 지녔다.


초록 뷰는 높이 50, 그리고 상, 좌, 우 모두 스택 뷰에 꽉 붙어있고, 하단에 있는 빨간 뷰의 Top과 자신의 Bottom이 맞도록 해놓았다.
빨간 뷰는 상단은 초록뷰와 맞닿게 해놓았으며 나머지는 상위 스택 뷰에 붙어있도록 되어있다.
@IBOutlet var vRedStack: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBOutlet var vStack: UIStackView!
@IBAction func hideBtnClicked(_ sender: Any) {
self.vRedStack.isHidden = true
}
@IBAction func showBtnClicked(_ sender: Any) {
self.vRedStack.isHidden = false
}소스코드는 심플 그 자체,
빨간 뷰를 보였다 안보였다 할 것이기 때문에, 버튼에 isHidden만 했을 뿐이다.
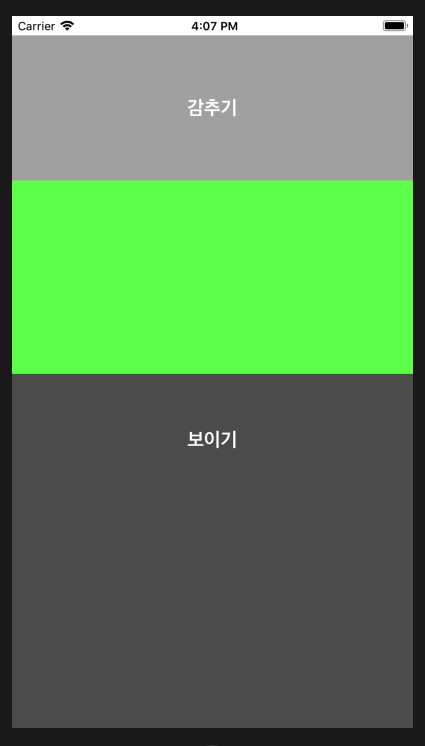
그리고 감추기를 눌렀을 경우,

간단히 원하는 결과를 얻을 수 있다.
[조건]
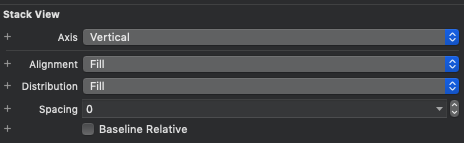
스택뷰의 기본 사용법을 잘 알아야한다.
스택뷰에 속한 뷰들은 아래 프로퍼티에 맞게 자동으로 들어가있기 때문에, 속한 뷰 안에 좌우 상하 마진에 대한 Constraint를 걸 필요가 없다. 높이 혹은 너비는 지정해야 겠지만 말이다.

혹시나 싶어 상,하,좌,우에 상위 스택뷰의 마진 값들을 설정하고, isHidden을 하게 되면 대표적인 경고창이 뜨게 된다.
"<NSLayoutConstraint:0x6000036166c0 UIView:0x7fb80680ca20.height == 150 (active)>",
"<NSLayoutConstraint:0x600003616bc0 V:[UIView:0x7fb80680ca20]-(0)-| (active, names: '|':UIStackView:0x7fb80680d220 )>",
"<NSLayoutConstraint:0x600003616c10 V:[UIView:0x7fb80680dc80]-(0)-[UIView:0x7fb80680ca20] (active)>",
"<NSLayoutConstraint:0x600003625c20 'UISV-canvas-connection' V:[UIView:0x7fb80680dc80]-(0)-| (active, names: '|':UIStackView:0x7fb80680d220 )>"
)
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0x6000036166c0 UIView:0x7fb80680ca20.height == 150 (active)>그러므로 기본 스택뷰의 사용 방법도 꼭 익히자!
또한, 줄이거나 늘리고자 하는 뷰에는 위의 경우에, Height가 설정되지 않아야한다. 지정된 값을 늘리거나, 줄이고자 하니 충돌이 나기 때문이다. 근데도 Default 값이 있어야한다면, 지정하되 Priority 값을 내리자.
[Constant VS UIStackView]
당연히 상황에 따라 다르게 사용해야 한다. 스택 뷰는 Vertical, Horizontal로써 뷰들의 집합이며, 해당 뷰들은 해당 스택뷰를 fill 해야 한다. 서로 각각 붙어있어야 isHidden을 했을 경우, 원하는 결과를 얻는다.
그런데 만약 UI가 떨어져있다거나, 조금 더 복잡한 처리를 해야할 경우에는 StackView를 만들어 뷰 들을 굳이 다 넣기보다는, 해당 제약조건들을 연결하여 해당 Constant값을 조절하는 것이 나을 것이다.
'iOS (기능)' 카테고리의 다른 글
| [SWIFT] 현재 날짜, 형식, 시간, 분 구하기 / 날짜 차이 구하기 (0) | 2019.06.12 |
|---|---|
| [SWIFT] 테이블 뷰 에서 AutomaticDimension 사용시, 이미지뷰에 따른 높이 조절하기 (0) | 2019.04.08 |
| [SWIFT] UITableView의 Custom Cell 사용 시, UI가 중첩 및 뭉쳐지는 현상 (3) | 2019.03.25 |
| [SWIFT] 특수문자, 한글, 숫자, 이모티콘 정규식! (4) | 2019.03.04 |
| [SWIFT] Command /usr/sbin/chown failed with exit code 1 (0) | 2019.01.22 |


