| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 푸시 데이터 저장
- swift sms
- 스위프트 푸시
- Swift flutterviewcontroller
- swift autolayout
- 스위프트 UserDefaults
- 스위프트 앨범
- 스위프트 카메라
- 앱 꺼졌을 때 푸시 데이터 저장
- silent push
- 안드로이드 숏컷
- Flutter UIKitView MethodChannel
- 앱 백그라운드 푸시 데이터 저장
- 노티피케이션 익스텐션
- 안드로이드 앨범
- Swift flutterview
- 스위프트 테이블 뷰 셀
- flutter 회전
- NotificationService Extension
- Flutter NativeView
- 스위프트 웹뷰
- 스위프트
- 안드로이드 FCM
- 플러터 뷰 컨트롤러
- native flutter view
- FlutterView MethodChannel
- 안드로이드 에러
- flutter rotate
- 안드로이드 바로가기
- swift 문자
- Today
- Total
Things take time
[Flutter] 카카오 로그인 기본 설정 + invalid key hash 본문
[SNS 로그인]
일반적으로 회원가입을 할 때, 가입을 귀찮아 하는 사용자들을 안정적으로 유입하기 위해 사용한다. 사용자는 각 SNS로그인버튼을 누르면, 해당 SNS의 로그인을 확인하여, 맞을 경우 해당 사용자의 정보를 받을 수 있다.
[카카오 로그인]
정말 별거 아닌 걸로 시간 다잡아먹은 장본인, 맥으로 테스트했을 때는 너무나 가뿐히 성공했으나(20분?) 윈도우로 테스트할 때는 계속된 invalid key hash 에러로 시간을 다 잡아먹었다. 결론은 허무했으나..
[패키지]
https://pub.dev/packages/flutter_kakao_login
flutter_kakao_login | Flutter Package
A Flutter plugin for using the native Kakao Login SDKs on Android and iOS
pub.dev
가장 먼저 사용되던 카카오로그인 라이브러리, 카카오에서 공식지원하는 것은 아니고 개인 개발자 분이 만드신듯, 무엇보다 간편해서 사용해봤고, 기능도 잘 되는 것 확인했다.
https://pub.dev/packages/kakao_flutter_sdk
kakao_flutter_sdk | Flutter Package
A flutter plugin for Kakao API, which supports Kakao login, KakaoLink, User API, KakaoTalk API, KakaoStory API, and Push API.
pub.dev
공식적으로 카카오에서 관리하는 flutter용 카카오 sdk, 카카오 로그인 뿐 아니라, 다양한 API를 지원한다. 단순한 로그인 뿐 아니라 다양한 기능, 이후 관리까지 생각한다면 공식이 낫지 않을까. (근데 안드로이드/iOS 관련 세팅 링크가 다 옛날 링크로 되어있어서 노후됨)
나는 Android/iOS의 기본 네이티브로 작성했던 사람이라, 다 기억나서 세팅했지만 처음 해본 사람은 이곳 저곳 돌아다녀야 할듯, 해당 라이브러리를 pubspeck.yaml에 등록하고 pub get했다고 끝이 아니라 중요한 건 세팅이다.
[세팅법]
1. 카카오 개발자 사이트에서 로그인하고, 어플리케이션 생성
2. 내 어플리케이션 > 앱 설정

중요한 것은 앱 키 / 플랫폼 / 카카오 로그인이다.
앱키에 있는 네이티브 앱 키는 android, iOS에서 입력해주어야 하므로 중요(나머지 Rest, Js, admin은 No)
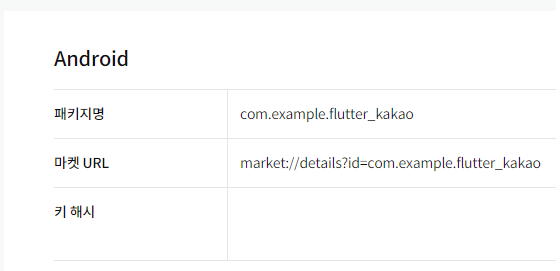
플랫폼은 해당 기능을 사용할 패키지 명을 입력해야한다.

안드로이드의 경우 위 처럼 되고, iOS도 같이.. (네이티브 해본사람은 너무 익숙할 듯)
그런데 저기서 입력하는 키 해시는, 안드로이드를 컴파일 빌드할때.. .apk 파일을 만들때 .keystore라는 파일을 이용해서 빌드하게 된다. 그 때, 그 keystore를 openssl을 이용하여 문자열을 추출해야한다. sha도 들어가긴 하는데 어쨌든, 키 해시 값을 얻어야 한다는 것이 중요하다. 참고로 디버깅용 설명이다.
keytool -exportcert -alias androiddebugkey -keystore C:/Users/사용자이름/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64위의 기준은 Windows 기준이다. Mac의 경우 .~/android던가에 있는데, 검색하면 잘 나온다.
중요한건 여기서 나온 결과 값을 키 해시에 넣어줘야하는데, 나의 경우 문자열이 너무 짧게 나왔다. 보통 끝에가 =로 끝나는 29바이트던가, 28바이트 정도의 길이로 나와야하는데, 9바이트의 짧은 문자열로 나왔다. 나는 그게 맞는줄알고 계속 시도했으나, 스튜디오에서 뱉는 에러는 invalid key hash.. 집에가서 맥으로 해보니, 잘 되던것을 비교해보니 문자열의 길이가 다르다는걸 확인했다.
문제는 openssl의 버전값이었다.
https://code.google.com/archive/p/openssl-for-windows/downloads
Google Code Archive - Long-term storage for Google Code Project Hosting.
code.google.com
이곳에서 다운받으라고 하는데, 나의 경우 Featured로 된 0.9.8k로 다운받았으나, 이를 삭제하고 0.9.8e로 된걸 사용하니 정상적으로 키 해시가 발급되어 테스트했다. (openssl 설치할 때, 압축 풀고 해당 bin까지의 경로를 시스템 환경변수의 기본 PATH로 설정해야한다, 초보자들은 꼭!!)
+ JDK다운로드해서 openssl처럼 환경변수 PATH에 세팅! 해야 keytool이 설정완료 된다.
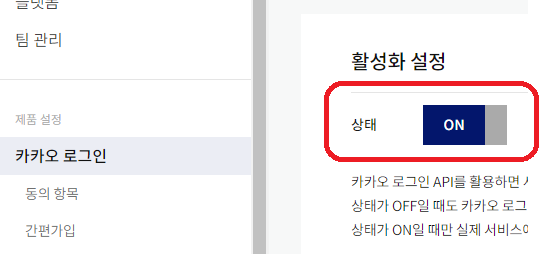
다음은 카카오로그인을 사용하겠다 설정해야한다.

설정안하고 나머지 작업하면, 어차피 에러 발생 -> 구글링 -> 이 화면으로 오게 될 것이다.
어쨌든, 이런 기본 keytool을 세팅하고, 키 해시값을 등록한 후에는 웹에서 설정할 것은 끝났다. (iOS는 키 해시 대신 패키지명만 잘 입력하면 끝)
그리고 앱 키에서 네이티브 키를 복사하여, 플러터 내부의 android, ios의 각 폴더별 세팅해야한다. 기본 네이티브로 개발해 본사람은 공유하기를 넣었을 때 했던 작업을 그대로 하면 된다.
android 폴더 내 app/main/AndroidManifest.xml
<activity .Mainactivity> 태그 내, 네이티브앱키 대신 복사한 값 입력
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
<data android:scheme="kakao네이티브앱키" android:host="oauth"/>
</intent-filter>그리고 <application> 태그 내 아래의 값 입력
<meta-data
android:name="com.kakao.sdk.AppKey"
android:value="네이티브앱키" />그리고 이 후 작업은!! 두 패키지 중 자유롭게 사용하면 된다.
위의 작업은 카카오로그인을 사용하기 위한 윈도우 운영체제의 안드로이드 기본 세팅이다.
[iOS]
iOS에서도 안드로이드처럼 스키마 설정을 해야하는데, 필요하다면 추가조사를 하면 된다. 네이티브 해본사람은 익숙해서 그냥 넘어가겠다.
결론적으로만 말하자면, 플러터 프로젝트 내 ios/Ruynner/info.plist파일에 아래의 값들을 복사해서 넣으면 된다. Xcode가 깔려있다면, 그냥 Xcode로 열어서 plist 직접 입력해도 된다.
<key>KAKAO_APP_KEY</key>
<string>네이티브앱키</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kakao네이티브앱키</string>
<string>kakaokompassauth</string>
<string>storykompassauth</string>
<string>kakaolink</string>
<string>storylink</string>
</array>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string></string>
<key>CFBundleURLSchemes</key>
<array>
<string>kakao네이티브앱키</string>
</array>
</dict>
</array>참고로 플러터로 pub get을 했다면, 각 패키지를 import하는 과정에서 android는 gradle이 추가적인 라이브러리를 받고, iOS는 Podfile에 기술된 라이브러리를 보고 추가 라이브러리를 다운받게 된다.
안드로이드는 이게 끝이지만, iOS에서는 이 과정에 더불어 개발자가 직접 pod install을 해야한다. (당연 맥 터미널로 이동하여 직접) 이때 pod install을 하면 해당 sdk를 찾을 수 없다는 문제가 나오는데, 이 때는 Xcode로 해당 플러터 내 ios 폴더를 프로젝트로 해서 연 다음에, App deployment target을 최소 11.0으로 설정해야한다. Podfile을 단순히 스튜디오로 수정 후, Pod Install로 해도 오류는 수정되지 않는다. 해당 작업은 Podfile을 수정하는게 아니라, 직접 세팅을 바꿔야 제대로 적용되기 때문이다.
위 작업까지가 iOS의 작업 끝이고, 이후는 패키지 내 설명을 참고하여 진행하면 된다.
'Flutter' 카테고리의 다른 글
| [Flutter] Flutter안에 Native(iOS)의 UIView 넣는 방법 (0) | 2022.05.17 |
|---|---|
| [Flutter] 네이버클라우드플랫폼 사용시 Signature Key얻을 때! (2) | 2020.08.06 |
| [Flutter] Route 이동할 때 애니메이션 주기 (0) | 2020.07.21 |
| [Flutter] popUntil할 때 데이터 전달까지 하고싶다면 (0) | 2020.07.16 |
| [Flutter] Route에서 화면 종료 시, 데이터 전달 (0) | 2020.07.16 |

